Développement
Outils et conseils pour maximiser l’accessibilité numérique

À Osedea, la diversité a toujours été l’une de nos valeurs fondamentales. C’est pourquoi, en 2022, nous nous sommes donné comme mission d’en apprendre plus sur l’accessibilité et les Règles pour l’accessibilité des contenus Web (la norme internationale WCAG).
Dans le contexte du développement logiciel, l’accessibilité désigne le fait de concevoir et de construire des logiciels utilisables par les personnes vivant avec un handicap. On peut par exemple penser à l’ajout de texte de remplacement pour les images, à l’utilisation de raccourcis clavier, à la conversion du texte par synthèse vocale, à la transcription automatique de la parole, et bien plus encore. Le projet de l’un de nos clients nous a permis d’approfondir notre expertise en la matière. Ce sujet nous tenait tellement à cœur que nous avons organisé un dîner-causerie pour notre équipe, ce qui a même mené à la création d’une nouvelle équipe pour l’accessibilité à Osedea. Le mandat de cette nouvelle équipe interne est de nous aider à garder l’accessibilité au cœur du processus de développement pour que chaque personne, peu importe ses capacités, puisse utiliser les logiciels que nous créons. Cela comprend les personnes vivant avec un handicap visuel, auditif, physique ou cognitif.
Dans cet article de blogue, nous vous présentons les outils que nos développeurs trouvent particulièrement utiles pour évaluer l’accessibilité de nos projets, dans l’ordre des étapes de développement des fonctionnalités.
Développeurs
Les développeurs utilisent de nombreux outils à leur disposition afin de vérifier le respect des normes d’accessibilité tout au long du processus de développement. Nous soucier de l’accessibilité dès le début du projet nous permet d’économiser beaucoup de temps.
Dans votre environnement de développement intégré (linter)
Lorsque nous mettons au point une nouvelle fonctionnalité dans un environnement de développement intégré (EDI), par exemple dans Visual Studio Code, nous pouvons y installer un linter comme axe Accessibility Linter. Les linters sont un type de logiciel qui sert à analyser le code source pour y détecter des erreurs potentielles ou des problèmes de conformité aux pratiques exemplaires. Ce linter en particulier permet de repérer les problèmes de base en matière d’accessibilité qui pourraient survenir lorsque l’on programme en HTML, Angular, React, Markdown ou Vue, par exemple lorsqu’une image n’a pas de texte de remplacement.
Dans votre navigateur (tests automatisés dans le navigateur)
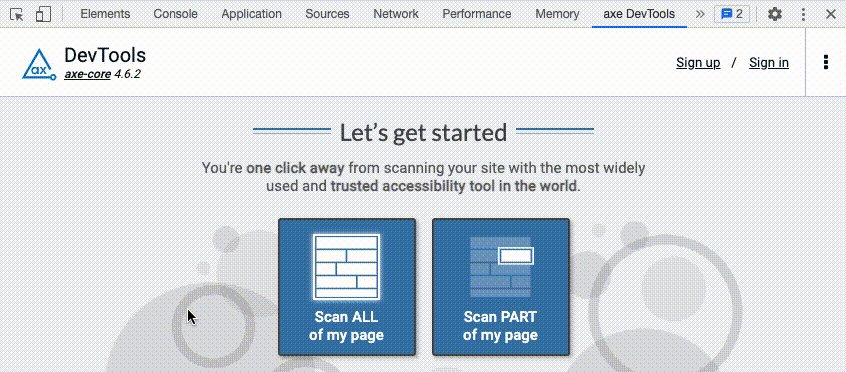
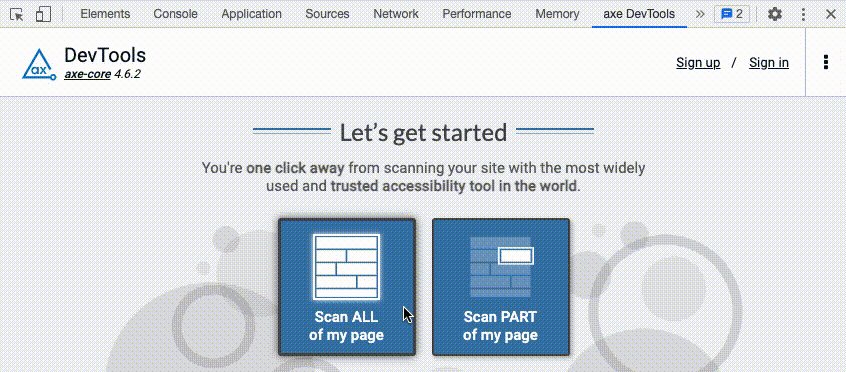
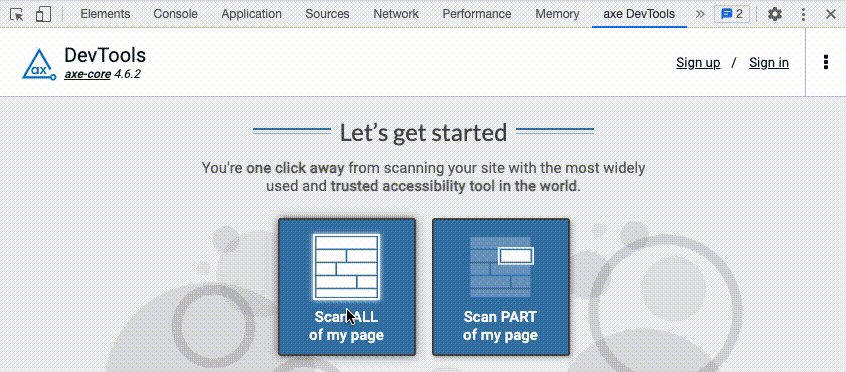
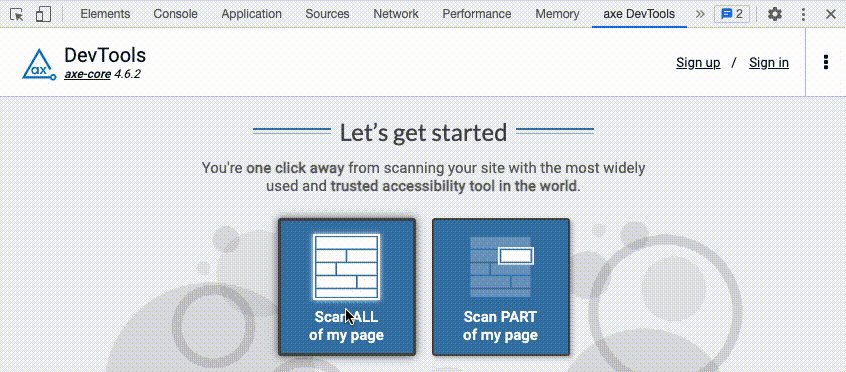
Lorsque nous testons une nouvelle fonctionnalité dans un navigateur, nous devons vérifier le nouveau code afin de déceler les éventuels problèmes d’accessibilité. L’extension de navigateur axe DevTools permet d’ouvrir automatiquement un nouvel onglet dans l’outil d’inspection du navigateur. L’extension axe DevTools peut inspecter la page en tout ou en partie pour repérer les problèmes d’accessibilité.

Une fois la page vérifiée, l’outil affiche un résumé des problèmes, qui peuvent ensuite être filtrés par type de problème ou par gravité. Il existe également une option permettant de cibler uniquement les problèmes relatifs aux pratiques exemplaires.
Plus de détails sont également fournis en dessous de la liste sommaire des problèmes. La première chose à considérer est l’icône de cible à côté du nom du problème détecté. Cette icône permet de mettre en surbrillance l’élément sur la page qui pose problème afin de le repérer et de le corriger rapidement.

Comme l’illustre l’image ci-dessous, il est possible de cliquer sur un problème pour en afficher les détails. Sous le titre du problème se trouvent également plusieurs icônes importantes.
En cliquant sur l’icône des chevrons (</>), l’onglet Éléments s’ouvre dans l’outil d’inspection du navigateur, et l’élément de l’arborescence HTML qui pose problème est automatiquement sélectionné afin d’éviter les pertes de temps.
L’option d’ouverture dans une autre fenêtre permet d’ouvrir un nouvel onglet à la page de Deque University expliquant la règle WGAC correspondant au problème. Cette page présente normalement des renseignements concernant le problème, y compris l’ensemble de règles qui n’a pas été respecté, les conséquences sur l’utilisateur ainsi que le niveau de conformité à la norme WGAC. Elle explique également en quoi les règles décrites sont importantes et comment régler le problème, en plus de proposer des outils pour y arriver. Par exemple, si le niveau de contraste entre les couleurs est insuffisant, comme dans l’image ci-dessous, l’option permet d’ouvrir cette page dans un nouvel onglet, où un outil est proposé pour aider à trouver des couleurs qui respectent la norme WCAG.

Des renseignements généraux sur le problème sélectionné sont fournis en dessous des icônes, comme la description du problème, l’emplacement de l’élément, la source de l’élément et la façon de résoudre le problème. La solution aux problèmes indique généralement le résultat attendu. Par exemple, l’outil indiquera que le rapport de contraste entre les couleurs devrait être de 4.5:1.
Sous chaque problème, une série d’étiquettes fournit plus de renseignements sur le problème, comme dans l’image ci-dessous. Dans ce cas-ci, on comprend que le problème a été repéré automatiquement, que la gravité des conséquences sur l’utilisateur est élevée, que le niveau de conformité requis pour répondre aux exigences de la norme WCAG est AA et que le numéro de la règle correspondante est 1.4.3.

La norme WCAG 2 comprend 13 règles qui décrivent les objectifs à atteindre dans le développement de nouvelles fonctionnalités. Dans cet exemple, il s’agit de la règle 1.4.3, qui concerne l’accessibilité en matière de contraste des couleurs. Chaque règle présente des critères de succès mesurables qui déterminent le niveau de conformité à la règle, soit A, AA ou AAA. Le niveau A représente le niveau minimal de conformité, et le niveau AAA, le niveau le plus élevé. Dans le cas présent, il s’agit du niveau de conformité AA.

Intégration continue (tests automatisés des environnements d’intégration continue)
Nous mettons ensuite en place des tests automatisés des environnements d’intégration continue pour fournir une couche de protection supplémentaire et nous assurer que les problèmes d’accessibilité n’atteignent pas l’étape de production. Pour ce faire, il existe un utilitaire de test appelé Pa11y CI, qui permet de tester l’accessibilité de plusieurs URL et de produire automatiquement un rapport sur les problèmes relevés.
Par défaut, l’utilitaire de test recherche un fichier de configuration .pa11yci dans le répertoire de travail actuel, qui contient les URL et d’autres renseignements sur la configuration nécessaires pour procéder au test automatisé. Ce fichier de configuration peut être personnalisé pour répondre à divers besoins. Par exemple, il est possible d’afficher uniquement les erreurs et d’ignorer les avertissements et les messages d’information, ou encore de tester seulement certaines règles de la norme WCAG.
Production de rapports
L’outil Accessibility Insights de Microsoft est très pratique pour présenter des rapports à nos clients, et il est gratuit. Cette extension de navigateur aide à tester l’accessibilité des sites Web. Il présente trois options : FastPass, Assessment et Ad hoc tools.
L’option FastPass permet d’inspecter les pages Web pour y déceler des problèmes d’accessibilité courants, comme vérifier que chaque élément de formulaire est muni d’une étiquette et que l’ordre de tabulation de la page Web est logique, puis signale les problèmes qui doivent être analysés. Cette option permet de vérifier rapidement les problèmes d’accessibilité, mais elle n’est pas exhaustive.
L’option Assessment permet d’effectuer une vérification en 24 étapes des divers critères à tester. Chaque étape décrit en détail comment tester le problème correspondant et offre parfois des aides visuelles. Par exemple, à l’étape qui permet de vérifier l’utilisation des couleurs comme vecteur d’information, un bouton à bascule permet d’afficher la page Web en tons de gris pour confirmer qu’aucun élément important de la page n’est communiqué uniquement au moyen de couleurs. L’option Assessment de l’outil Accessibility Insights de Microsoft est une excellente ressource pour les développeurs et pour l’équipe d’assurance qualité. Les résultats peuvent ensuite être exportés pour produire un rapport complet au format JSON ou HTML.
La dernière option de l’outil s’appelle Ad hoc tools et consiste en sept boutons à bascule permettant de vérifier l’accessibilité sous divers angles, à même la page Web. Cela comprend notamment les vérifications automatisées, les couleurs, les repères, les en-têtes, l’accessibilité des noms, les tabulations et les problèmes qui peuvent demander une vérification plus approfondie.

Conclusion
Voilà seulement quelques-uns des outils que nous utilisons pour maintenir l’accessibilité au cœur du processus de développement. Si vous vous préoccupez de l’accessibilité de votre produit, ou encore si vous souhaitez simplement que votre produit soit accessible au plus grand public qui soit, n’hésitez pas à communiquer avec nous pour discuter de votre projet.

Cet article vous a donné des idées ? Nous serions ravis de travailler avec vous ! Contactez-nous et découvrons ce que nous pouvons faire ensemble.












