Développement
L'innovation à l'œuvre pendant notre Hackathon IA de 16 heures
Chez Osedea, nous sommes animés par le dépassement des frontières de l'innovation, et notre dernier hackathon interne en est la preuve. Pendant une période intense et exaltante de 16 heures, notre équipe s'est réunie pour explorer le fascinant monde de l'intelligence artificielle, en se plongeant dans la vision par ordinateur, le traitement automatique des langues, la diffusion et les opérations d'apprentissage machine.
L'événement n'était pas simplement un autre hackathon, c'était un rassemblement extraordinaire de personnes brillantes, nourries par la créativité et une passion pour la technologie. Grâce à notre partenariat avec Boston Dynamics, nous avions à notre disposition deux robots agiles, Spot et Dot, pour expérimenter. De plus, Modal Labs nous a généreusement commandités avec 5000 $ de crédits de calcul sans serveur, équipés de GPU haut de gamme comme les H100, nous permettant de mener à bien des calculs d'IA complexes.
L'atmosphère était électrisante alors que les développeurs, aux côtés de notre équipe d'IA dévouée et même d'une designer UI/UX, collaboraient pour donner vie à leurs idées innovantes. Notre objectif n'était pas seulement de créer des projets révolutionnaires, mais aussi de peaufiner notre cycle de développement logiciel en veillant à ce que chaque développeur acquière une compréhension approfondie de l'IA. Cinq équipes, composées de 3 à 4 membres chacune, se sont lancées dans cette aventure, chacune avec des idées et des perspectives uniques. Cet article de blogue fournit un aperçu détaillé du projet de chaque équipe, mettant en avant la créativité, la collaboration et la technologie de pointe qui ont défini notre hackathon IA de 16 heures. Découvrez comment nous, chez Osedea, façonnons l'avenir du développement logiciel et de l'IA.

Équipe 1: Puis-je me stationner ici?
Cedric L'Homme, Christophe Couturier, Daehli Nadeau
Frustrée par les panneaux de stationnement confus à Montréal, l'équipe 1 a décidé de relever le défi de déterminer si une voiture peut se garer à un emplacement donné en se basant sur une photo d'un panneau de stationnement, en utilisant des techniques modernes de vision par ordinateur.
La première étape consistait à collecter des images de panneaux de stationnement autour du bureau. Ces images ont été prises à pied ou à vélo, avec le GPS activé sur le téléphone pour enregistrer l'emplacement de chaque photo.
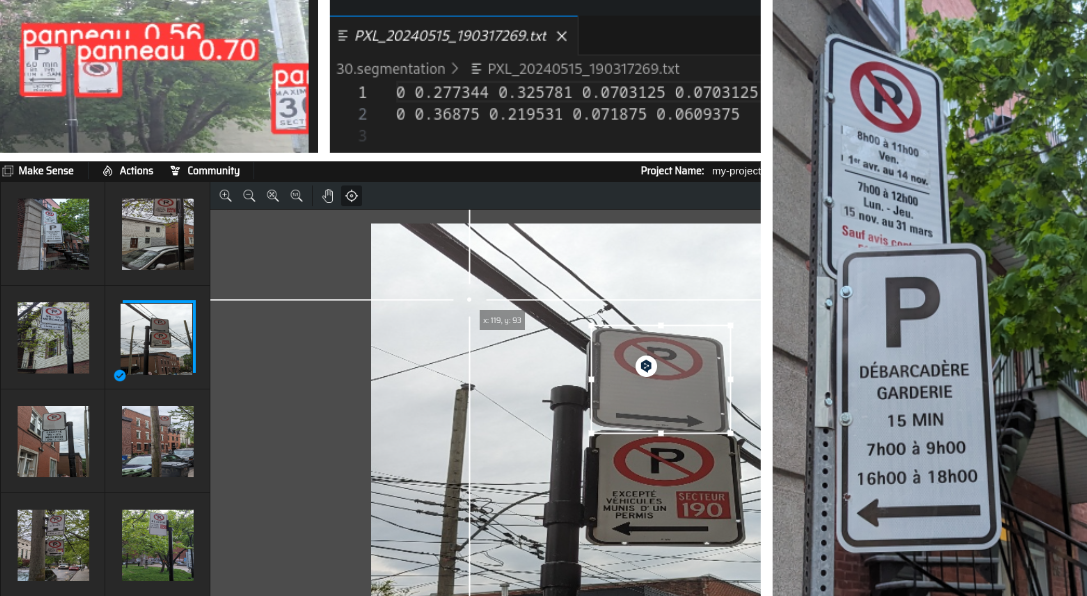
Pour répondre aux exigences du modèle Yolov5, qui nécessite des images de 640 x 640 pixels, l'équipe 1 a écrit un script Python rapide pour redimensionner les images collectées. Une fois redimensionnées, les images ont été téléchargées sur Makesense pour étiqueter les panneaux de stationnement. La sortie de Makesense a été formatée pour être compatible avec la structure du modèle Yolov5 au sein de l'application Ultralytics. Les images redimensionnées et leurs coordonnées correspondantes de Makesense ont ensuite été utilisées pour entraîner le modèle Yolov5 dans l'application Ultralytics.
L'étape suivante consistait à évaluer les performances du modèle sur de nouvelles images qui ne faisaient pas partie du jeu de données d'entraînement. Si le modèle détectait un panneau de stationnement, l'image originale de haute qualité était utilisée. La boîte englobante de l'inférence du modèle était appliquée à l'image originale, et l'image était recadrée pour isoler le panneau de stationnement.
Un modèle de reconnaissance optique de caractères (ROC) a ensuite lu le texte sur le panneau et extrait les informations pertinentes. Ce texte extrait a été comparé aux données publiques de la ville pour trouver le panneau de stationnement le plus proche. Le texte extrait a ensuite été passé à un Grand modèle de langage (LLM) avec la date et l'heure actuelles pour répondre à la question : « Pouvons-nous nous stationner ici maintenant ? ». Bien qu'il y ait eu quelques incohérences dans les réponses du LLM, l'équipe 1 a réussi à en obtenir quelques-unes! (Bien qu'ils aient souligné que la solution est loin d'être parfaite et nécessiterait des ajustements.)
Enfin, la localisation GPS a été utilisée pour récupérer des données ouvertes de la plateforme de Montréal afin de recueillir des informations sur d'autres panneaux dans la zone. Ces données ont ensuite été tracées sur une carte.
Bien que ce projet se soit avéré assez difficile en raison d'obstructions telles que des panneaux pliés et du vandalisme, il a servi d'excellente introduction à l'entraînement de modèles, au déploiement de modèles et à l'interprétation de données dans un scénario réel. Il a démontré comment l'IA peut être utilisée pour transformer une tâche courante en un processus plus efficace et informatif.

Équipe 2: Compagnon de voyage IA
Antoine Cadotte, Cimon Tremblay, Maxime Soares, Zack Therrien
Imaginez entreprendre un voyage où votre compagnon de voyage est une intelligence artificielle qui crée des expériences personnalisées juste pour vous. C'est exactement ce que l'équipe 2 du Hackathon a imaginé et concrétisé avec leur projet innovant, le Compagnon de voyage IA.
Le concept initial était de créer une IA qui non seulement assiste les voyageurs, mais enrichit également leurs voyages avec des fonctionnalités uniques et interactives. Le Compagnon de voyage IA est doté de fonctionnalités avancées telles que la génération de musique adaptée à votre voyage, la réponse vocale aux questions sur l'histoire locale et même un accent local pour améliorer l'expérience immersive. Ce détail réfléchi rend les interactions plus authentiques et engageantes.
La construction de ce compagnon a impliqué une architecture complexe et plusieurs pipelines. Le frontend a été développé en utilisant React, s'intégrant à Google Maps pour les fonctionnalités basées sur la localisation. L'équipe a utilisé une combinaison de modèles : Vosk pour la reconnaissance vocale, un GPT-2 finement ajusté pour les questions-réponses, et un modèle de synthèse vocale capable de parler avec un accent local. Ils ont également exploité la puissance de MusicGEN pour créer des musiques de voyage personnalisées et utilisé Google Knowledge Graph pour obtenir des informations détaillées sur les monuments à proximité.
Ce projet n'a pas été sans défis et, comme on dit, le voyage est aussi important que la destination ! Entre autres, l'équipe a dû naviguer dans les interactions entre plusieurs modèles déployés et s'attaquer à la latence d'inférence pour s'assurer que l'assistant répondait rapidement. Cela s'est avéré être une étude de cas solide, reproduisant les problèmes rencontrés par de nombreux projets réels.
Bien que la vision initiale de l'équipe ait été assez ambitieuse pour la durée limitée du Hackathon, l'application résultante a servi de preuve de concept intéressante pour un assistant de voyage audio, démontrant comment l'IA peut transformer les guides de voyage génériques en une aventure plus personnalisée et engageante. Que vous souhaitiez des anecdotes historiques, de la musique locale ou simplement une voix amicale avec un accent local, le Compagnon de voyage IA laisse entrevoir un avenir où les voyages sont enrichis par la technologie à chaque étape!
Équipe 3: Pigeon Fury Kombat (PFK)
Annie Durand, Armand Brière, Julien Lin, Kyle Gehmlich
Avez-vous déjà rêvé de concevoir un pigeon de combat en utilisant l'IA et de le mettre en compétition contre d'autres pigeons dans une arène de style Pokemon ? C'est exactement ce que l'équipe derrière Pigeon Fury Kombat a fait.
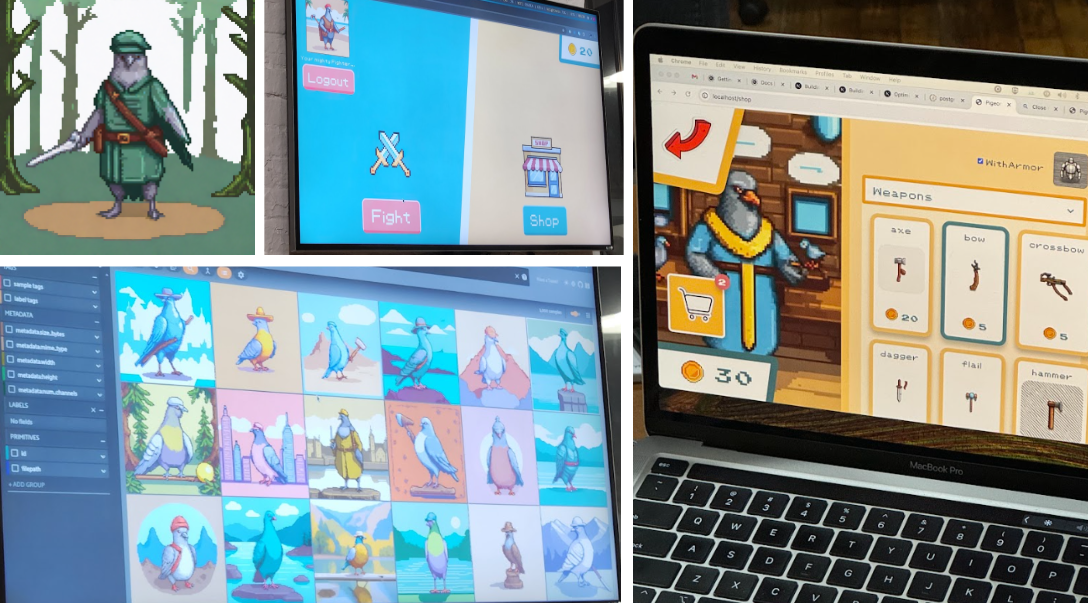
Dans ce jeu innovant, une IA générative a été utilisée pour créer des images de pigeons personnalisées dans un style de jeu vidéo 16 bits, basé sur des tags sélectionnés par les joueurs. Les tags permettaient de choisir des armes, des chapeaux, des décors, et plus encore. Une fois créé, le pigeon d'un joueur devenait éligible pour le combat. Les joueurs étaient associés dans l'ordre d'arrivée (par exemple, les deux premiers joueurs à cliquer sur "Combattre" seraient mis en compétition l'un contre l'autre), et un combat durait jusqu'à ce que soit :
a) la santé d'un pigeon tombe à zéro ou
b) un joueur quitte le combat en quittant la page.
Remporter un combat accordait de l'or au joueur, tandis que perdre un combat signifiait la perte permanente du pigeon du joueur, obligeant le joueur à utiliser son or restant pour acheter un nouveau pigeon et continuer à jouer.
L'équipe était familière avec les technologies utilisées - Go et Python côté serveur, React (avec TypeScript) côté client - mais la construction d'un jeu en direct de style arène basé sur des WebSockets a présenté de nombreux défis. Cela incluait le maintien de la synchronisation des compteurs, la gestion des connexions et des associations de joueurs, et le maintien de la cohérence de l'état du jeu.
Pour créer les images de pigeon personnalisées, l'équipe a utilisé un modèle Stable Diffusion XL finement réglé pour générer de l'art pixelisé. L'objectif était de régler finement le modèle spécifiquement pour les images de pigeon en utilisant des milliers de photos de pigeons sélectionnées. Cependant, ils ont rencontré des problèmes lors du processus de réglage fin et étaient limités dans le temps. Malgré ces défis, le modèle d'art pixelisé a fourni des résultats satisfaisants pour le jeu.
L'IA générative est sur le point de jouer un rôle majeur dans le jeu dans un avenir proche, avec des agents IA et du contenu généré de plus en plus présents. Pigeon Fury Kombat a donné à l'équipe une excellente opportunité de comprendre comment fonctionnent les modèles de diffusion et a démontré le potentiel de combiner la gamification avec l'IA générative. C'est un domaine passionnant, et ils visent à l'explorer davantage à l'avenir.

Équipe 4: Montreal CycleSight
Beatrice Lopez, Bradley Campbell, Eric Rideough, Erick Madrigal
L'équipe Montreal CycleSight s'est fixé pour objectif de développer des modèles d'IA pour prédire les schémas de circulation des cyclistes et les durées de trajet à vélo à Montréal. En utilisant les données de comptage du trafic cycliste en série temporelle de Montréal Données Ouverts, ils ont cherché à prévoir les schémas de circulation sur le réseau cyclable. De plus, ils ont utilisé les données d'historique de trajets de Bixi pour estimer les durées de trajet entre deux points sur le réseau Bixi.
La préparation des données pour l'entraînement a nécessité un nettoyage et une organisation approfondis pour garantir l'exactitude. L'équipe a utilisé des bibliothèques Python comme pandas et numpy pour charger et traiter les fichiers CSV. Modal a été instrumental dans la formation de leurs modèles, leur permettant d'écrire du code localement et d'utiliser des GPU distants pour gérer les grands ensembles de données et entraîner les modèles efficacement.
Pour la prédiction du trafic, l'équipe a utilisé Prophet, un outil conçu pour gérer les variations saisonnières, ce qui est crucial pour les schémas de cyclisme à Montréal. Prophet leur a permis d'incorporer des facteurs tels que le jour de la semaine et les jours fériés, améliorant leurs prédictions. Ils ont formé un modèle pour chaque compteur de trafic, capable de prédire les futurs comptages de trafic en fonction d'une date et d'une heure données. Ces données pouvaient ensuite être visualisées sur une carte, indiquant les zones à trafic élevé, moyen ou faible.
Pour la prédiction de la durée des trajets Bixi, ils ont utilisé MLPRegressor et un sous-ensemble des données d'historique de trajets Bixi de 2023. Ils ont extrait plusieurs caractéristiques des données, notamment le jour de la semaine, l'heure de la journée et la distance estimée du trajet, pour prédire la durée du trajet.
L'équipe pensait initialement qu'avoir plus de 10 ans de données serait avantageux pour l'entraînement de leurs modèles. Cependant, ils ont rapidement réalisé qu'un volume plus élevé de données nécessite un nettoyage plus important et plus de ressources pour l'entraînement. Par exemple, il y avait plus de 11 millions de trajets Bixi enregistrés en 2023 seulement. Ils ont passé beaucoup de temps à affiner ces données, en se concentrant sur les trajets les plus pertinents enregistrés pendant les mois d'été pour rendre leurs modèles plus gérables et efficaces. Au final, ils n'ont utilisé qu'environ 5000 trajets pour entraîner leur modèle.
Ce projet a souligné l'importance d'une préparation minutieuse des données et le pouvoir de l'IA pour améliorer la mobilité urbaine. Le parcours du hackathon de l'équipe a démontré le potentiel des solutions pilotées par l'IA dans la planification urbaine, ouvrant la voie à des villes plus intelligentes et plus efficaces.

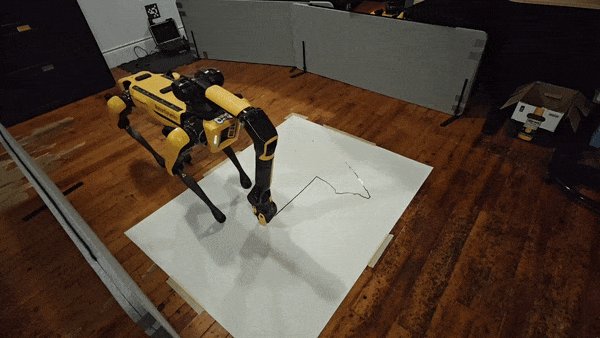
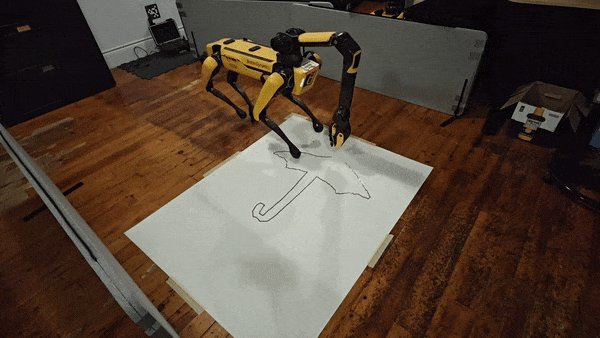
Équipe 5: Spot dessine ce que vous demandez
Carl Lapierre, Cassandre Pochet, Robin Kurtz
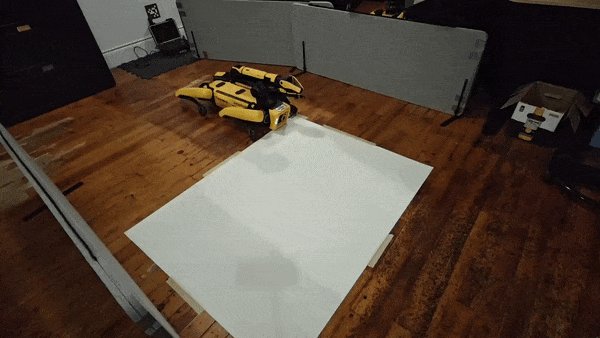
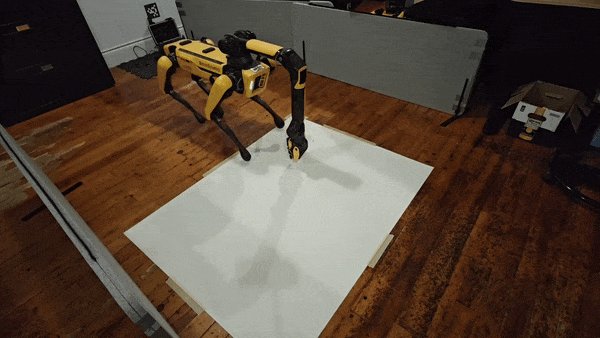
Pour l'équipe 5, la motivation derrière ce projet était principalement de réaliser quelque chose de cool avec notre robot Spot de Boston Dynamics. Ils savaient qu'ils voulaient le contrôler, et ils savaient qu'ils devaient utiliser l'IA pour arriver au résultat final. À la fin, ils ont eu l'idée de commander à Spot de dessiner un objet par lui-même en utilisant des modèles de diffusion.
Ils ont utilisé diverses technologies pour atteindre leur solution. Tout d'abord, ils ont utilisé le modèle de base de Whisper pour la conversion de la parole en texte. Pour leur cas d'utilisation, ils n'ont eu aucun problème à mettre cela en œuvre, à l'exception de quelques incompréhensions avec l'accent français de Cassandre - rien qui ne puisse être résolu avec quelques ajustements ! Une fois qu'ils ont eu leur texte, ils ont utilisé le GPT-4o d'OpenAI pour identifier l'objet "cible" à dessiner.
Avec l'objet défini, Carl a utilisé le modèle SDXL - Text to Image de Stability.ai pour créer une image. Comme ils avaient peu de temps, ils n'ont pas pu régler finement le modèle pour créer des images plus faciles à dessiner par Spot. Avec ce blocage, ils ont utilisé des outils supplémentaires pour obtenir quelque chose qui fonctionnait pour eux. En utilisant OpenCV, ils ont traité l'image générée : en niveaux de gris, flou gaussien, détection des bords de Canny, dilatation des bords pour réduire l'épaisseur des lignes, puis conversion en SVG avec d'autres packages Python.
Ils ont choisi de générer quatre images à choisir, ce qui leur a donné l'opportunité d'utiliser à nouveau le GPT-4o d'OpenAI pour identifier l'image "meilleure" parmi les quatre. Ils ont demandé au modèle quelle option était "la plus facile à dessiner" et la plus similaire à l'objet cible d'origine. Cela a donné à l'utilisateur un résultat mis en évidence à envoyer à Spot.
Une fois les SVG créés, ils devaient les convertir en G-code - le format le plus largement utilisé pour le contrôle numérique par ordinateur (CNC) et l'impression 3D - pour que Spot puisse dessiner. Pour cela, ils ont utilisé la logique Python prête à l'emploi. Ils ont rencontré quelques problèmes avec les résultats finaux simplement trop complexes pour que Spot les dessine bien. Ils ont noté qu'avec sa mobilité de bras limitée, un G-code plus simple et plus court (moins détaillé) se dessinait mieux. Pour y parvenir, ils ont initialement supprimé chaque n-ième ligne dans le G-code résultant. Plus tard, Carl a remplacé cette logique par une implémentation de l'algorithme de Ramer-Douglas-Peucker, qui offrait des résultats bien meilleurs.
La dernière étape, gérée par Robin, était d'envoyer à Spot le G-code à dessiner. Heureusement, ils ont pu commencer avec l'exemple de arm_gcode de Boston Dynamics. En ajoutant une couche d'API à déclencher depuis leur interface utilisateur, et après quelques ajustements, ils pouvaient maintenant demander à Spot de dessiner un objet à partir d'une commande audio. Cette étape a été accompagnée de quelques difficultés, telles que la pression du marqueur sur la "toile". La régler trop haut abîmait le marqueur et donnait un dessin plus saccadé, tandis que la régler trop bas signifiait que le marqueur ne touchait pas la toile. Le manque de mobilité de Spot avec son bras - bien pratique dans des environnements industriels pour manipuler son environnement - signifiait qu'ils devaient compter sur la capacité de Spot à marcher dans toutes les directions avec élégance pour dessiner l'objet avec le bras fixé devant lui.
Ce fut un projet très amusant. Carl, Cassandre et Robin ont réussi à atteindre leur objectif et à produire une preuve de concept fonctionnelle qui peut être utilisée par quiconque pour dessiner tout ce que vous - et notre modèle IA générative sélectionné - pouvez imaginer.


Le hackathon de 16 heures sur l'IA à Osedea était plus qu'un simple événement - c'était une célébration de la créativité, de la collaboration et de la technologie de pointe. Le projet de chaque équipe a démontré les possibilités illimitées lorsque des esprits talentueux se réunissent, animés par une passion commune pour l'innovation. Qu'il s'agisse de déchiffrer des panneaux de stationnement complexes, de concevoir des expériences de voyage personnalisées, de créer des pigeons prêts au combat, de prédire les habitudes des cyclistes urbains ou de commander à un robot de dessiner n'importe quoi, le hackathon a témoigné de la capacité de l'IA à transformer les idées en réalité. Les projets, bien que divers, avaient pour point commun de repousser les limites et d'explorer de nouvelles frontières en matière d'IA et de développement de logiciels. En repensant à cet événement, nous sommes inspirés par ce que nous avons accompli et nous sommes enthousiastes à l'idée des innovations futures qui nous attendent. Chez Osedea, nous nous engageons à favoriser un environnement où la créativité et la technologie convergent, nous poussant continuellement à façonner l'avenir du développement logiciel et de l'IA. Si vous avez une idée de produit d'IA, ou si vous souhaitez en savoir plus sur la façon dont l'IA peut aider à résoudre des problèmes dans votre secteur d'activité, nous vous invitons à travailler avec nous !

Cet article vous a donné des idées ? Nous serions ravis de travailler avec vous ! Contactez-nous et découvrons ce que nous pouvons faire ensemble.







.jpg)



