Développement
10 conseils pour augmenter votre efficacité dans VSCode avec Vim

Comment la magie de Vim a piqué ma curiosité
Il y a quelque temps, j'ai été introduit par l’un de mes collègues sénior au monde de Vim. Pour ceux qui ne sont pas familiers, Vim est un « éditeur de texte hautement configurable conçu pour rendre la création et la modification de texte plus efficace. Il est inclus en tant que « vi » avec la plupart des systèmes UNIX et avec Apple OS X. » Vous pouvez utiliser son mode Insertion pour taper comme vous avez l'habitude de faire, ou vous pouvez passer en mode Commande, ce qui fait en sorte que l’ensemble de votre clavier peut être utilisé comme commandes contrairement aux quelques commandes habituelles comme Ctrl - quelque chose.
Après avoir vu mon collègue me montrer ses commandes préférées pour faire de l'édition de texte complexe, rapide et chirurgicale, et ce sans jamais toucher sa souris, j'admet avoir été assez impressionné. Cela étant dit, mon commentaire initial était : « mais ne sommes-nous pas en train de regarder et de penser au code sans taper , et ce environ 80 % de notre temps ? Économisez-vous autant d'efforts, étant donné tout le temps qu'il a certainement fallu pour apprendre ce genre de choses?». Mon collègue a perdu son sourire et est retourné à son bureau en se grattant le menton et en remettant en question ses décisions de vie…
Avance rapide quelques mois plus tard, j'ai fait un premier essai. Ce n'était pas très intuitif au début. Cependant en y mettant un peu de temps et d’effort et en pratiquant méthodiquement, comme je le faisais avec ma guitare, j'ai commencé à devenir un peu plus fluide. J'avais conscience de tout le potentiel de Vim, même si j'étais encore très lent. Je l'ai laissé de côté pendant un petit moment, puis, quelques mois plus tard, j'ai décidé de m'y remettre et assez vite j'étais comme Jimi Hend … ce gars avec un Yamaha ébréchée à la station de métro.
Tout ce temps, je me suis pratiqué dans l'éditeur Vim par défaut de ma machine Linux, et ce jusqu’au jour où je me suis senti prêt à commencer à coder pour de vrai. Étant habitué à VSCode, j'ai découvert comment Neovim, une hyperextension de Vim, pouvant être configuré pour correspondre à la plupart des mêmes fonctionnalités cependant sans jamais toucher une souris. J'étais parti pour un long parcours de configuration. J'ai dû apprendre une tonne d'autres commandes, d'autres plugins (tmux, etc.), et je ne faisais que toucher la pointe de l’iceberg avec Vim.

Grâce à quelques vidéos YouTube de Ben Awad sur le sujet, j'ai rapidement découvert qu'une extension Vim existait pour VSCode (c'est aussi le cas pour les IDE les plus populaires). Cela signifiait que je pouvais bénéficier des merveilleuses fonctionnalités de VSCode, continuer à utiliser la souris quand j'en avais envie et passer en douceur à l'utilisation d'un plus grand nombre de commandes Vim. Le combo parfait pour maximiser mon efficacité. VSCode sur les stéroïdes.
Voici quelques conseils que je souhaite partager pour vous aider dans votre voyage avec VSCode + Vim. Je passerai en revue certaines des fonctionnalités les plus puissantes de Vim et quelques-unes des configurations les plus utiles. Si nous avons le temps, j'apporterais quelques accords de guitare, mais vous devrez attendre.
1 - Allez-y doucement et amusez-vous
Ce n'est pas anodin de devenir un maître Vim (je ne me considère pas comme tel). Vous pouvez rapidement apprendre les bases et gagner quelque peu en efficacité. Comme moi, vous pouvez l'essayer de temps en temps et mettre votre parcours sur pause si ça vous semble accablant. Je l'ai d'abord vu comme un passe-temps et j'ai toujours donné la priorité à devenir un meilleur développeur, avant de devenir un développeur plus rapide. Amusez-vous! Il existe même un jeu en ligne qui vous aide à apprendre Vim.
2 - Commencez par exceller dans votre technique de frappe
Le mappage des commandes Vim est bien adapté à la position de frappe standard (index sur « f » et « j »). De plus, il existe de nombreuses commandes utilisant les chiffres et les caractères spéciaux. Inutile de dire que vous devez vous assurer d'être à l'aise avec la frappe, sans avoir à regarder votre clavier. Personnellement, j'avais une très mauvaise technique de frappe, je n'utilisais même pas tous mes doigts, donc j'ai d'abord dû réapprendre à taper correctement, avant de commencer Vim. Un des bonus supplémentaires; vous serez capable de taper vos e-mails et messages Slack plus rapidement!
3 - Si vous vous sentez coincé, appuyez simplement sur «i» pour retourner à votre VSCode habituel
L'avantage d'utiliser un émulateur Vim dans VSCode, c'est qu'à tout moment, vous pouvez simplement passer en mode Insertion en appuyant sur «i», et lorsque vous recommencerez à taper, VSCode redeviendra lui-même (souris incluse ). C'est ainsi que vous pouvez toujours accéder aux excellentes fonctionnalités de VSCode, comme le multi-curseur, qui sont parfois plus pratiques que les commandes proposées par Vim.

4 - Permuter les touches Caps Lock et Esc
Nous venons de voir qu'appuyer sur «i» nous fait passer en mode Insertion. Pour revenir au mode Commande, nous devons appuyer sur Escap, mais cette touche n'est pas la plus proche de la position de frappe par défaut, donc les utilisateurs de Vim l'utilisent rarement et optent pour un mappage personnalisé. Pour ma part, je préfère changer les touches Caps Lock et Esc. Cela peut être fait de différentes manières dépendamment de votre système d'exploitation. D'autres options populaires sont une saisie rapide «jj» ou «jk».
5 - Obtenez ce bon setting.json setup
Vim a certaines commandes spéciales qui requiert des combinaisons de touches Control/Command +, mais la plupart d’entre elles ne sont, à mon avis, pas aussi utiles que les commandes habituelles. Vous pouvez donc facilement remplacer ces mappages Vim dans vos fichiers settings.json VSCode. Il existe aussi de nombreuses autres options de personnalisation. C'est la beauté de Vim, vous pouvez vraiment l'adapter à vos besoins et à vos préférences de travail.
{
"keyboard.dispatch": "keyCode",
"vim.handleKeys": {
"<C-c>": false,
"<C-v>": false,
"<C-w>": false,
"<C-f>": false,
"<C-a>": false,
"<C-b>": false,
"<C-q>": false
}
}
6 - Apprenez à vous déplacer comme un pro
La première chose que vous apprendrez est comment utiliser « h j k l » qui représente «← ↓ ↑ → ». Ça peut sembler un peu étrange au début, mais vous vous y habituerez bien assez tôt. Cependant, il n'est pas efficace de se déplacer rapidement, je vous conseille donc d'explorer toutes les options. En voici quelques-unes :
- « e », « w » et « b » vous aideront à passer d'un mot à l'autre

- « ^ », « 0 » et « $ » pour arriver au premier mot / début / fin de la ligne
- « { «et » } » sont très utiles dans les fichiers de code pour sauter de haut en bas des blocs de textes (fonctions, objets, etc.)
- « zz » centrera votre ligne active au milieu de votre fenêtre
7 - Utilisez la magie noire des macros Vim
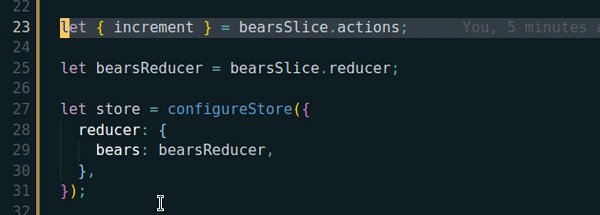
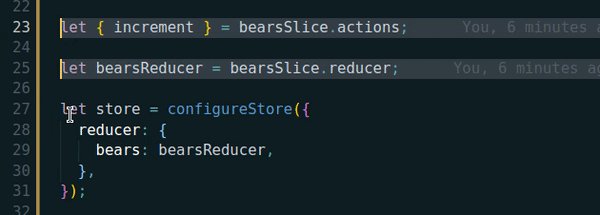
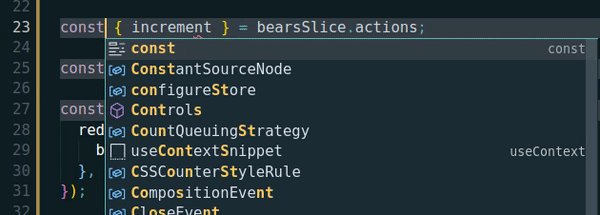
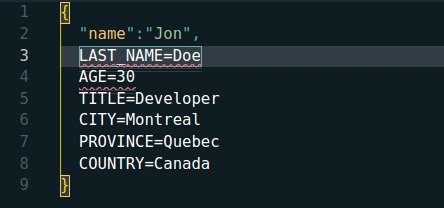
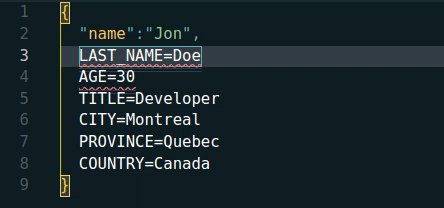
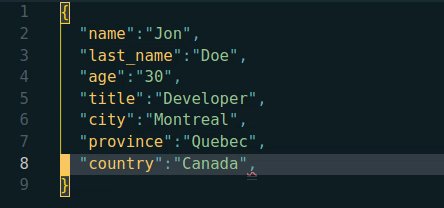
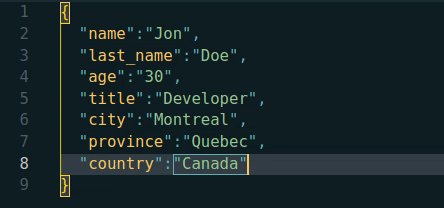
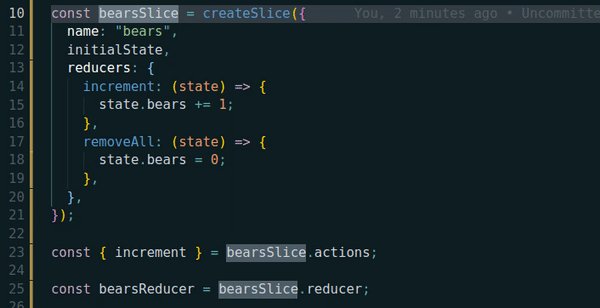
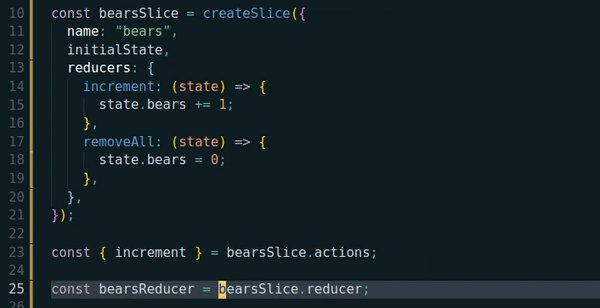
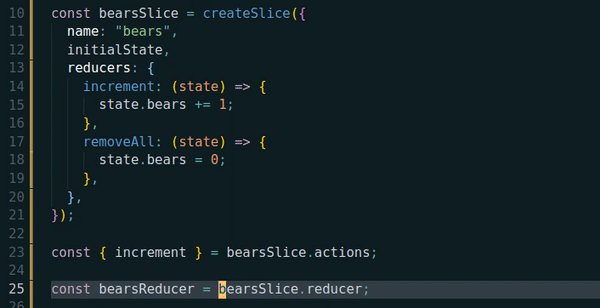
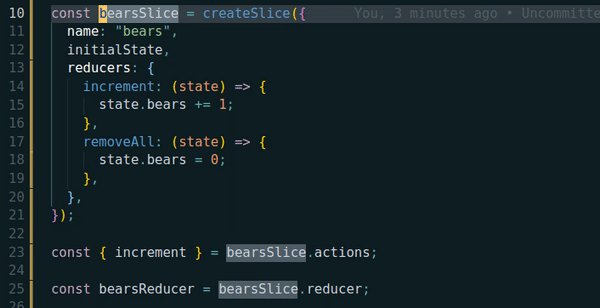
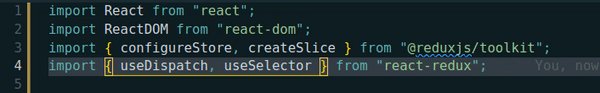
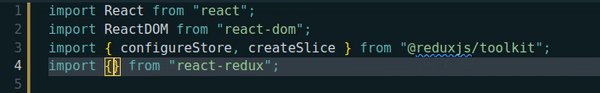
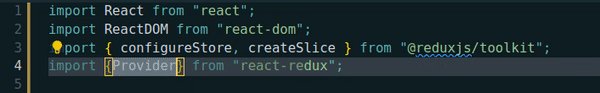
Vous n'utiliserez pas toujours des macros, mais c'est certainement l'une des fonctionnalités que je préfère de Vim. Lorsque vous appuyez sur «q» puis sur n'importe quelle autre lettre, disons «w», vous pouvez enregistrer une série de commandes et les stocker dans cette lettre. Vous appuyez à nouveau sur «q» pour arrêter l'enregistrement. Ensuite, vous pouvez utiliser «@w» pour utiliser à nouveau cette série de commandes. S'il est utilisé intelligemment, vous pouvez même faire, par exemple, «10@w» pour répéter une opération sur dix lignes de code. Cela peut sembler légèrement déroutant au début, mais laissez-moi vous montrer un exemple, où je change un format pour un autre en quelques secondes :

J'ai enregistré les opérations que je voulais sur la première ligne, puis je l'ai simplement répété six fois avec une commande rapide. Imaginez le temps que vous gagnez lorsque vous avez un fichier de mille lignes !
8 - Apprenez ce qui est plus spécifique au code
Même si vous pouvez utiliser Vim pour n'importe quel type d'édition de texte, c’est souvent dans la syntaxe et la structure plus complexes d'un fichier de codes que les commandes Vim brillent de par leur utilité. Pensez à ce que vous faites régulièrement dans un fichier de code et voyez s'il existe une commande Vim qui peut vous aider à y parvenir plus efficacement. Voici quelques exemples tirés de mon expérience personnelle :
- « * » peut être utilisé pour sauter entre les instances du même mot (hello variables / fonctions)

- « ct} » par exemple (qui pourrait être traduit par « changer en } »), supprimera tout ce qui se trouve avant le parenthèse et vous mettra en mode Insertion

9 - Faites attention aux actions répétitives et éliminez-les
Vous vous surprenez à appuyer dix fois de suite sur « j » pour descendre quelques lignes ? Appuyez sur «10j». Il en va de même pour sauter 4 mots en avant, faites simplement «4w». Il y a aussi «.» qui répétera la dernière commande que vous avez faite, un peu comme une mini macro.
10 - Il existe de nombreuses façons d'obtenir les mêmes résultats. Choisissez votre préféré et passé à autre chose
Tout cela fait partie du plaisir d’utiliser Vim. Vous pratiquez une nouvelle commande et l'intégrer dans votre flux de travail. Ensuite, vous en découvrez une encore plus efficace et vous répétez le processus. Ne vous inquiétez pas trop à propos de trouver les fonctionnalités les plus optimales dès votre premier jour et allez à votre rythme.
Ressources utiles
Voici quelques ressources que j'ai trouvées utiles dans mon parcours avec Vim :
- Site web officiel de Vim
- La documentation de l'extension de VSCode Vim
- Vim - Tutoriel interactif
- Astuces Vim
- Un excellent cours accéléré pas Ben Awad (Youtube)
- Vim cheat sheet
- Vim Adventures (apprendre en jouant)
Si vous avez soif de connaissances et êtes intéressé à poursuivre votre lecture, jetez un coup d'œil à notre blogue et si vous souhaitez en apprendre davantage sur le merveilleux monde de Vim, n'hésitez pas à nous contacter!
Crédit photo: Pedro Costa

Cet article vous a donné des idées ? Nous serions ravis de travailler avec vous ! Contactez-nous et découvrons ce que nous pouvons faire ensemble.












