Montréal Museum of Fine Arts
Become an art expert with the MMFA's new mobile sidekick
React Native, Node.js, Fastlane, Bitrise, Ansible
The museum’s goal was to improve on the cumbersome handheld units that previously provided the audio programming MMFA visitors would listen to as they perused the works of art during their time at the museum.

The task at hand
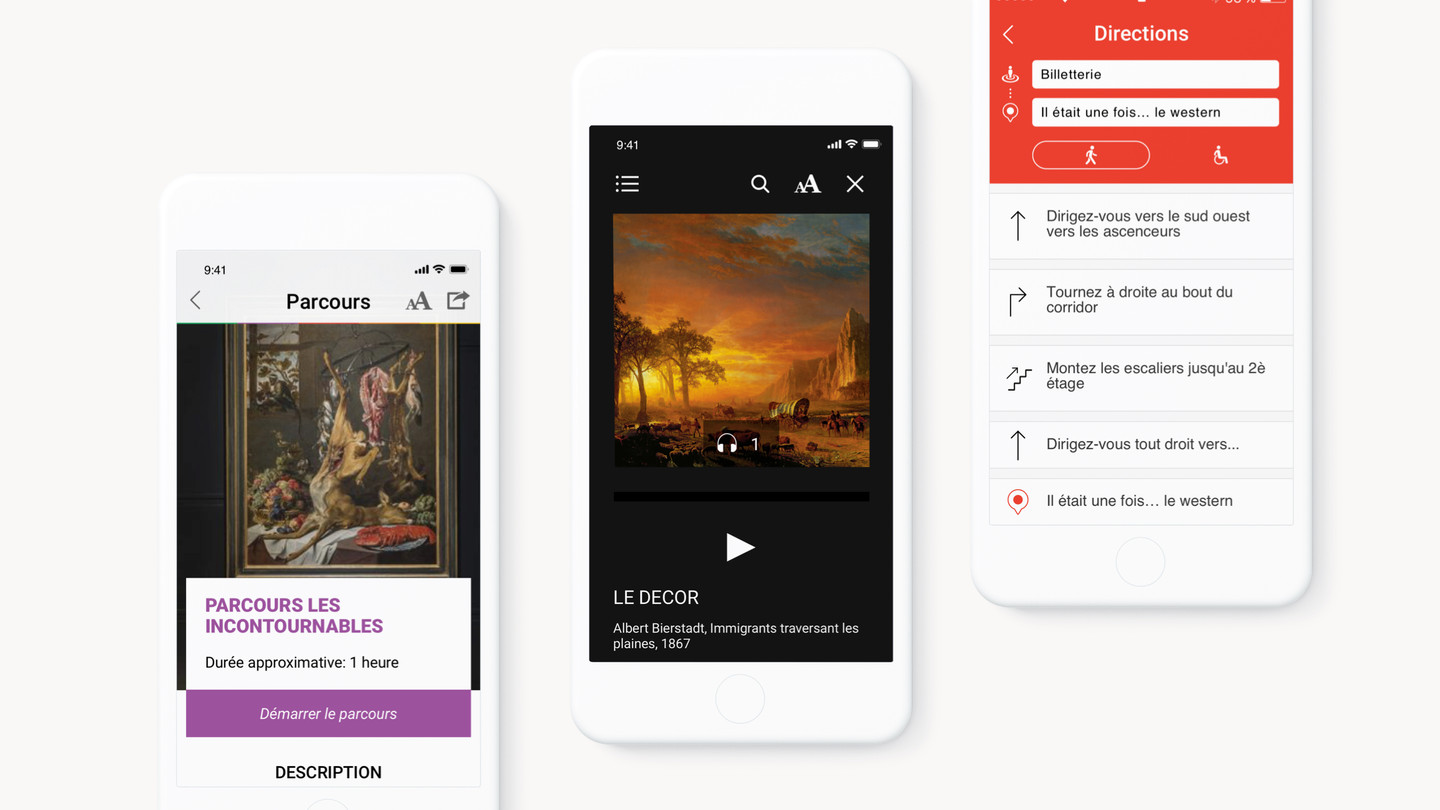
We developed for them an intricately connected system consisting of a robust mobile app and a network of over 100 mini “beacons” positioned throughout the museum. This pair of technologies allows for extremely precise navigation tracking, with specific audio content playing automatically on visitors’ phones depending on what piece of art they happen to be standing in front of.
Challenge accepted
To tackle this project, we had to learn technology that was completely new to us (the beacons that are positioned throughout the museum). We assigned one member of our team to become the “beacon expert”, which allowed us to stay on-task and on schedule in terms of delivering the app to the museum in a timely manner. Also, since the MMFA has a less-than-straightforward physical layout, the app we created had to interact with the beacons to help people to find what they were looking for quickly and easily, and give them information on the quickest route to get someplace (as there is more than one way to reach most destinations inside the museum).
But we didn’t stop there…
The museum had a second goal of welcoming more high school students to their exhibits on a regular basis, but they didn’t want to have to rely on human guides to show them around, as there are only so many accredited guides who are qualified to lead tours. And while the new mobile app that we created for them was great for adults, they felt teenagers needed something a bit different to get the most mind-expanding enjoyment out of their experience. So, we masterminded a dynamic, iPad-powered experience that makes learning about the museum’s art collections feel a bit like a real-life video game.
Project details
Mobile application for Montreal Museum of Fine Arts in 2017, 2018Technologies used
- React Native
- Node.js
- Fastlane
- Bitrise
- Ansible